|

Erste Tricks zu
PSP und HTML mit Webeditor
1. Bild aus digitaler Kamera
aufbereiten

Kamera gekauft,
Akku geladen, Fotos gemacht. Wie geht's nun weiter?
1. Digitale
Kameras haben statt Film eine Speicherkarte. Darauf sind die
Bilder abgelegt. Sie sollen jetzt auf die Festplatte des PC
übertragen werden. Hat man ein "Karten-Lesegerät"
so entnimmt man der Kamera die Speicherkarte und steckt sie
in das Lesegerät, das über USB am PC hängt. Über den Windows-Explorer
sucht man nun nach einem sog. "Wechseldatenträger".
Mit Doppelklick öffnen und suchen, wo die Bilderdateien sind.
Wenn gefunden, so auf den PC in ein neues Verzeichnis mit
Datum verschieben, z.B. 'bilder_280107', damit die Kamera
wieder einsatzklar ist. Speicherkarte gleich zurück in die Kamera,
das vergisst man gerne.
Manche Kameras kann man auch direkt
über USB-Kabel entleeren. Der Vorgang bleibt gleich.
2. Jetzt
müssen die Bilder (z.B. über PSP) auf Qualität geprüft werden.
Einfach Doppelklick auf die Bilder auf der Festplatte und damit
mit der Bildbearbeitung öffnen. Verwackelte oder unscharfe Bilder
gleich beseitigen! Zu dunkle Bilder kann man später aufbessern,
also aufheben.
3. Jetzt
müssen die Bilder für die verschiedenen Verwendungszwecke aufbereitet
werden.
a) Bild in Bildbearbeitung laden und über Werkzeug
"Auswahl" Bild auf den wesentlichen Bildinhalt "beschneiden".
Also Nebensächliches abschneiden. Dieses Rohbild unter Namen
mit Datum als jpg-Datei ablegen. Beispiel: "workshop_280107_01_d.jpg"
Die weiteren Bilder tragen dann eine höhere Endnummer vor dem
"_d". Das "d" steht für "direkt aus
der Kamera" oder für "Druckausgabe".
Merke:
Bei Dateinamen keine Sonderzeichen, keine Leerstellen (dafür
Tiefstrich) und keine Umlaute verwenden.
b) Wenn das
Bild über email an Bekannte geschickt werden soll oder
wenn es eine Webseite zieren soll, dann ist das Bild
als Datei in der Regel
viel zu groß.
Das Bild muss deshalb für diesen Zweck verkleinert werden, d.h.
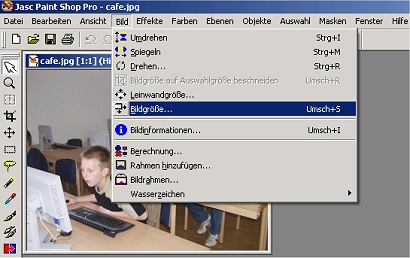
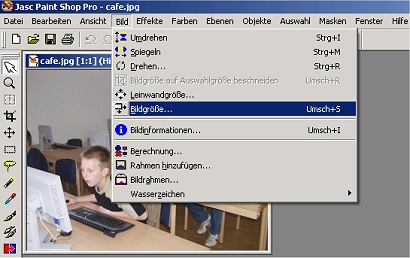
das Bild muss weniger Bildpunkte bekommen. Bei PSP den Menüpunkt
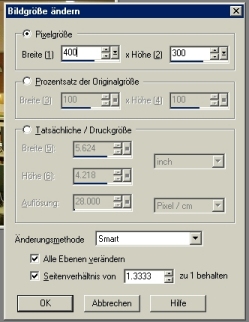
"Bild" und dann "Bildgröße" wählen:

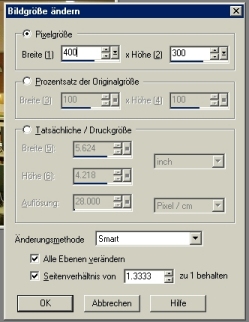
Nun erscheint
nachfolgender Dialog:

Hierüber
laufen alle wichtigen Schritte der Bildverkleinerung. ("Ansicht"
ist nur fürs Auge!!)
Bilder sollten in der Regel für Internet
und email nicht größer als 640 Bildpunkte in der Breite
haben, das entspricht dem kleinsten Bildschirmformat beim PC.
Im obigen Beispiel wurden nur 400 Bildpunkte gewählt, das reicht
auch.
Bei Größen über 700 Pixel in der Breite auf Webseiten
bekommen Drucker größere Probleme, sie drucken nicht oder sie
schneiden ab.
Merken: Eine Halbierung
in Breite und Höhe reduziert die Größe der Bilddatei auf ein
Viertel!!
Nach
der Bildverkleinerung über "Ansicht" eine Normalansicht
1:1 wählen. Ist das Bild zu wenig scharf, so über "Effekte"
einmal "schärfen". Wenn es zu dunkel ist über "Farben"
"Helligkeit" "aufhellen" = Werte größer
als 0 bei Helligkeit.
Wenn das Bild passt, dann wieder "Speichern
unter ..." im jpg-Format, bitte nun aber ohne die Endung
"_d", also einfach "Name_Datum_Nr.jpg" im
Beispiel: "workshop_280107_01.jpg". Dies sind dann
die eigentlichen Gebrauchsbilder, die weiter benutzt oder verschickt
werden.
c) Wenn das Bild auf einer Website auch für ein
Fotoalbum benutzt werden soll, dann macht man hierfür gleich
als nächsten Arbeitsschritt ein sog. "Thumbnail".
Mit einer neuen Breite von etwa 150 Pixel ist der Bildinhalt
meist gut zu erkennen. Diese Minibilder dienen später zum Anklicken,
um das Originalbild an den Bildschirm zu holen. Beim Ablegen
auf Festplatte wird nun einfach bei "Speichern unter ..."
ein "_k" vor dem ".jpg" eingefügt,
"k" steht für "klein".

"cafe_k.jpg"
Klicken
Sie ins Bild, da ist ein Link versteckt!
Weiter zur
Kurzeinführung in die Erstellung einer
HTML-Seite mit Bildern.

|