|

Erste Tricks zu
PSP und HTML mit Webeditor
3. Hotspots, Screenshots und
Mouseover einbauen
Vorgegeben ist der Workshop-Ordner
'cafe' mit dem Bilderordner 'bilder', darin ein größeres Bild
'Poebene_d.jpg'.
Zuerste
einige Wiederholungsaufgaben:
Wenn etwas nicht gelingt,
so fragen Sie Ihren Arzt, Apotheker oder Nachbarn, es gibt sicher
eine einfache Antwort.
1. Lege
im "Workshop"-Ordner 'cafe' einen Unter-Ordner mit
deinem Namen an. Dieser Unter-Ordner soll das neue webfähige
Arbeitsverzeichnis der Stunde mit allem Zubehör sein, hier kurz
als "Webordner" bezeichnet. Dieser Unter-Ordner
sollte nur Dateien enthalten, die für das Internet aufbereitet
sind. Solche Dateien sind nicht zu groß (bei Bildern) und tragen
nur die Endungen *.jpg, *.gif und *.htm.
Bitte erinnere
dich: Bei der Namengebung von Dateien keine Umlaute und keine
Leerstellen verwenden und am besten alles klein schreiben.
2.
Verkleinere das vorgegebene Bild "Poebene_d.jpg" mit
PSP auf eine webgünstige Größe und lege dieses neue Bild
ohne Endung "_d" als Normalbild in deinen Webordner.
Was bedeuten die Endungen "_d", "_k", ".jpg"?
Erzeugeauch ein Mini-Bildchen (Thumbnail) und lege es ebenfalls
im Webordner ab. Wie breit sollte ein Mini-Bildchen etwa sein?
Warum verwendet man nicht einfach das Originalbild und zeigt
es verkleinert an?
3. Gehe zur Adresse für unser 'Kleinzeug
für die Website'. Wähle dort die nötigen Icons für die neue
Website aus und befördere diese "Icons" über
einen rechten Mausklick in den Webordner. (Bitte treffen! Logo,
Türchen, ... Was noch?)
4. Starte den Webeditor. Sieh
dir das Menü des Webeditors genau an.
- Welche Menü-Icons
hast du bisher benutzt? Wozu?
- Welche Bedeutung haben die
Registerblätter im geöffneten Webeditor (unten links) ?
-
Was macht man nach einem Doppelklick auf die oberen Registerblätter?
Wenn du es nicht weißt, so einfach ausprobieren.
- Warum
unterscheidet man zwischen Workshop-Ordner und Webordner (das
ist der mit deinem Namen) ?
5. Erstelle im Webordner
deine neue Startseite "index.htm".
Vorgehensweise:
- Neue leere Seite - Speichern unter ... - Cursor mittig
- leere 1-1-Tabelle - Cursor in Kopfzeile löschen - Tabelleneigenschaft:
Tabelle auf 640 Pixel Breite bringen - zentriert und ohne Rand.
- Warum sollte das Textfeld 700 Pixel nicht überschreiten?
2 Gründe nennen!
- Integriere in der Tabelle oben das Logo
und unten das 'Verlassen'-Türchen.
- Füge eine neue 2-spaltige
Tabelle mit Rand zwischen Kopf und Fuß ein.
Setze in die
linke obere Zelle das Thumbnail von der Poebene.
Setze in
die linke untere Zelle den Text: 'zum Bericht'
In die beiden
rechten Zellen zugehörige Kurzkommentare.
Welche Möglichkeiten
gibt es, den Text ansprechend zu gestalten und auch gut in der
Tabelle anzuordnen? (Antwort bei Tabelleneigenschaften)
6.
Erstelle eine neue Seite "seite_1.htm" mit Logo,
Poebene im eigenen Rahmen und kurzem Text darunter. Türchen
für den Backlink nicht vergessen. Erstelle noch eine "seite_2.htm"
mit der Beschreibung der aktuellen Aktivitäten im Reisebüro-Team.
Anschließend sind die beiden neuen Seiten mit der Startseite
zu verlinken.
- Von wo startet ein Link?
- Wie weiß der
User, wo ein Link liegt?
- Welche Art von Links hast du
schon gelernt?
Zuletzt: Im Windows-Explorer die HTML-Datei
"index.htm" mit Doppelklick vom Internet-Browser anzeigen
lassen und alle Links und das Layout prüfen. Evtl. zuerst den
Button "Aktualisieren" im Web-Browser anklicken.
Wenn du
das alles geschafft hast, dann ist der nächste Schritt ein Kinderspiel.
Hotspots
sind Links, die in einem markierten Feld eines Bildes beginnen
und auf eine beliebige Adresse verweisen. Die Bildstelle
kann markiert sein oder auch nicht. Unmarkierte Hotspots sind
eher für Suchaufgaben geeignet.
Unsere neue
Aufgabe:
- Suche von der Homepage des Reisebüros unter "Atlas"
das ERS-Europa-Bild der ESA, dazu 4 Quicklooks von europäischen
Hauptstädten und lege diese Bilder im Webordner ab. Später sollen
Hotspots vom vorgegebenen ERS-Bild auf die Seiten mit den Hauptstadt-Bildern
zeigen. Es soll ein kleiner virtueller Rundgang entstehen.
-
Gestalte 4 einzelne Textseiten zu/mit den Bildern.
- Nun
rufst due mit dem Webeditor die Seite mit dem ERS-Europa-Bild
auf. Klicke ins Bild. Das Bild muss nun markiert sein. Suche
nach der nun aktivierten Bild-Symbolleiste. Hier (im Bild) soll
ein rechteckiger Hotspot gesetzt werden. Es gibt auch runde
Hotspots oder Polygonzüge. Wir wollen einen versteckten Link
setzen. Andernfalls muss der Link zuvor im Bild über PSP markiert
werden, vielleicht erübrigt sich auch eine eigene Markierung.

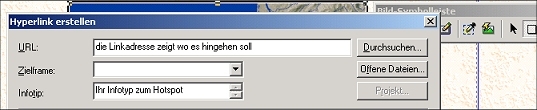
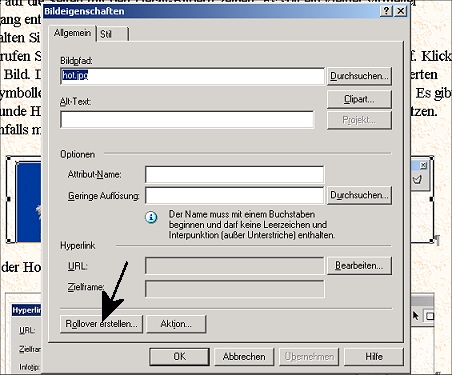
Wenn der
Hotspot gesetzt ist, dann erscheint sofort der nachfolgende
Dialog:

Hier gibst
du die Zieladresse des Links und einen "heißen Infotipp"
an. Alles sichern und gleich ausprobieren. Erst im Web-Browser
sieht man, wie sich die Maus beim Zeigen auf den Hotspot zu
Hand verändert, also nicht im Modus "Bearbeiten" des
Editors. Ein Klick der "Hand" sollte dann zum Ziel
führen.
Zeichne
nun auf Papier ein kleines Mind-Map zur Vorgehensweise bei
der Erstellung eines Hotspots. Wenn du fertig bist, dann
tausche es mit deinem Arbeitsplatz-Nachbarn. Versteht er alles,
was auf dem für ihn fremden Mind-Map zu sehen ist?
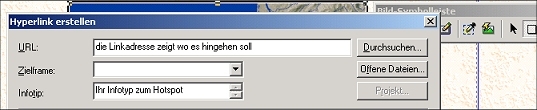
Mouseover
ist das, was du hier siehst. Gehe mit der Maus über das
Bild!

Du siehst
genau das, was passiert, wenn du auf einem Bild einen Hotspot
gesetzt hast. Es erscheint der Dialog, der nach der Zieladresse
fragt. Ziel-Datei suchen und "O.K." drücken. Nun alles
speichern.
Bei dieser Anleitung für das Setzen eines Hotspots
siehst du gleichzeitig, was ein Screenshot ist. Während
du am Bildschirm arbeitest, kannst du die Taste "Druck"
(rechts oben auf der Tastatur) drücken. Der aktuelle Bildschirm
wird damit in der Zwischenablage abgelegt. Mit PSP kannst du
diesen Screenshot dann weiter bearbeiten. Dazu nur "Bearbeiten"
--> "Einfügen" --> "als eigenes Bild".
Dann auf gewünschten Ausschnitt zuschneiden und evtl. etwas
verkleinern.
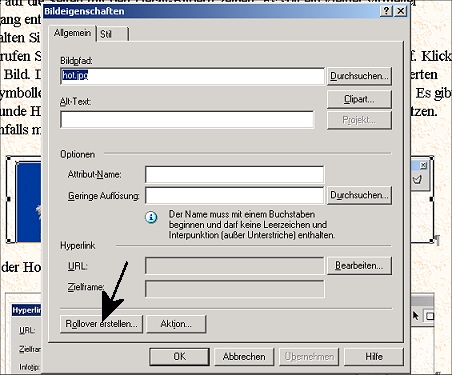
Mouseover muss noch erklärt werden:
Du
brauchst 2 gleich große Bilder und den Webeditor. Zuerst baust
du das erste Bild auf deiner Html-Seite ein. Dann rufst du über
einen Doppelklick ins Bild den nachfolgenden Dialog auf, Mouseover
zeigt, wie es weitergeht.

Für jedes
Mouseover-Doppelbild
auf einer Seite muss ein eigener Name eingegeben werden.
Also "Name" = "vergleich, vergleich1, vergleich2,
..."
Alles speichern und über den Internet-Explorer
prüfen.
So jetzt
kannst du vielleicht mit den ausgesuchten Bildern gleich ein
Mouseover auf einer deiner Seiten erstellen.

|