|

Erste Tricks zu PaintShopPro und HTML mit Webeditor
3. Hotspots, Screenshots und Mouseover einbauen
Vorgegeben ist der Workshop-Ordner mit einem
größeren Bild "schule_d.jpg", mit diesem Text
als Anleitung, sowie die 4 Bildchen "hot.jpg", "hot2.jpg",
"over1.jpg" und "over2.jpg". Der Workshop-Ordner
ist gleichsam eine Ideen-Sammel-Kiste.
Zuerste einige Wiederholungsaufgaben:
Wenn
etwas nicht gelingt, so fragen Sie Ihren Arzt, Apotheker oder
Nachbarn, es gibt sicher eine einfache Antwort.
1. Legen Sie im "Workshop"-Ordner
einen Unter-Ordner mit dem Namen Ihres Arbeitsplatzes an.
Dieser Unter-Ordner soll das neue webfähige Arbeitsverzeichnis
der Stunde mit allem Zubehör sein, hier kurz als "Webordner"
bezeichnet. Dieser Unter-Ordner sollte nur Dateien enthalten,
die für das Internet aufbereitet sind. Solche Dateien sind
nicht zu groß (bei Bildern) und tragen die Endungen *.jpg,
*.gif und *.htm. Bitte erinnern Sie sich:
Bei der Namengebung von Dateien keine Umlaute und keine Leerstellen
verwenden
und am besten alles klein schreiben.
2. Verkleinern Sie
das vorgegebene Bild "schule_d.jpg" mit PSP auf eine
webgünstige Größe und legen Sie dieses
neue Bild ohne Endung "_d" als Normalbild in den Webordner.
Was bedeuten die Endungen "_d", "_k", ".jpg"?
Erzeugen Sie auch ein Mini-Bildchen und legen es ebenfalls
im Webordner ab. Wie breit sollte ein Mini-Bildchen etwa sein?
Warum verwendet man nicht einfach das Originalbild und zeigt
es verkleinert an?
3.Gehen Sie auf die Webpage "http://groegym.de"
und suchen unter "Suchen&Finden" nach der Rubrik
"Kleinzeug für die Website". Wählen Sie
dort die nötigen Icons für Ihre neue Website aus und
befördern Sie diese "Icons" über
einen rechten Mausklick in den Webordner. (Bitte treffen! Logo,
Türchen, ... Was noch?)
4.
Starten Sie den Webeditor. Sehen Sie sic das Menü in der
Kopfleiste genau an. Welche Menü-Icons haben Sie
bisher benutzt? Wozu?
Welche Bedeutung haben die Registerblätter
im geöffneten Webeditor (unten links) ? Was macht man nach
einem Doppelklick auf die oberen Registerblätter? Wenn
Sie es nicht wissen, so einfach ausprobieren.
Warum
unterscheidet man zwischen Workshop-Ordner und Webordner (das ist der mit Ihrer Platznummer) ?
5.
Erstellen Sie im Webordner Ihre neue Startseite "index.htm".
Vorgehensweise: Neue leere Seite -
Speichern unter ... - Cursor mittig - leere 1-1-Tabelle
- Cursor in Kopfzeile löschen - Tabelleneigenschaft: Tabelle auf 640 Pixel Breite
bringen - zentriert und ohne Rand. Warum sollte das Textfeld 700 Pixel nicht
überschreiten? 2 Gründe nennen!
Integrieren Sie in der Tabelle
oben das Schul-Logo und unten das 'Verlassen'-Türchen. Fügen
Sie eine neue 2-spaltige Tabelle mit Rand zwischen Kopf und
Fuß ein. Links sollte das Mini-Bildchen als Visitenkarte der
Schule stehen, rechts ein kurzer Text dazu. Welche Möglichkeiten
gibt es, den Text ansprechend zu gestalten und auch gut in der
Tabelle anzuordnen? (Antwort bei Tabelleneigenschaften)
6. Erstellen
Sie eine neue Seite "seite_1.htm" mit Logo, Schulbild
im eigenen Rahmen und kurzem Text darunter. Türchen für
den Backlink nicht vergessen. Erstellen Sie noch eine "seite_2.htm"
mit der Beschreibung der aktuellen Aktivitäten an der Schule.
Anschließend sind die beiden neuen Seiten mit der Startseite
zu verlinken.
Von wo startet ein Link? Wie weiß der
User, wo ein Link liegt? Welche Links haben Sie schon gelernt?
Zuletzt: Im Windows-Explorer die HTML-Datei "index.htm"
mit Doppelklick vom Internet-Browser anzeigen lassen und alle
Links und das Layout prüfen. Evtl. zuerst den Button "Aktualisieren"
im Internet-Explorer anklicken.
Wenn Sie das alles geschafft
haben, dann ist der nächste Schritt ein Kinderspiel.
Hotspots sind Links, die in
einem markierten Feld eines Bildes beginnen und auf eine beliebige
Adresse verweisen. Die Bildstelle kann markiert sein oder
auch nicht. Unmarkierte Hotspots sind eher für Suchaufgaben
geeignet.
Unsere neue Aufgabe:
- Suchen
Sie von der Homepage 4 Detail-Bilder zu unserer Schule und legen
Sie diese Bilder im Webordner ab. Später sollen Hotspots
vom vorgegebenen Überblicksfoto der Schule auf die Seiten
mit den Detail-Bildern zeigen. Es soll ein kleiner virtueller
Rundgang entstehen.
- Gestalten Sie 4 einzelne Textseiten
zu/mit den Bildern.
- Nun rufen Sie mit dem Webeditor
die Seite mit dem größeren Schulbild auf. Klicken
Sie ins Bild. Das Bild muss nun markiert sein. Suchen Sie nach
der nun aktivierten Bild-Symbolleiste. Hier (im Bild) soll ein
rechteckiger Hotspot gesetzt werden. Es gibt auch runde Hotspots
oder Polygonzüge. Wir wollen einen versteckten Link setzen.
Andernfalls muss der Link zuvor im Bild über PSP markiert
werden, vielleicht erübrigt sich auch eine eigene Markierung.

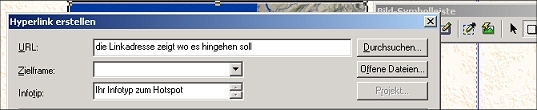
Wenn der Hotspot gesetzt ist,
dann erscheint sofort der nachfolgende Dialog:

Hier geben Sie die Zieladresse
des Links und einen "heißen Infotipp" an. Alles
sichern und gleich ausprobieren. Erst im Internet-Explorer sehen
Sie, wie sich die Maus beim Zeigen auf den Hotspot zu Hand verändert,
also nicht im Modus "Bearbeiten" des Editors. Ein
Klick der "Hand" sollte dann zum Ziel führen.
Zeichnen Sie nun auf Papier ein
kleines Mindmap zur Vorgehensweise bei der Erstellung
eines Hotspots. Wenn Sie fertig sind, dann tauschen Sie es mit
Ihrem Arbeitsplatz-Nachbarn. Verstehen Sie alles, was auf dem
fremden Mindmap zu sehen ist? Haben Sie davon weitere Anregungen
bekommen?
Mouseover ist das, was Sie
hier sehen. Gehen Sie mit der Maus über das Bild!

Sie sehen genau das, was passiert,
wenn Sie auf einem Bild einen Hotspot gesetzt haben. Es erscheint
der Dialog, der nach der Zieladresse fragt. Ziel-Datei suchen
und "O.K." drücken. Nun alles speichern.
Bei
dieser Anleitung für das Setzen eines Hotspots sehen Sie
gleichzeitig, was ein Screenshot ist. Während Sie am
Bildschirm arbeiten, können Sie die Taste "Druck"
(rechts oben auf der Tastatur) drücken. Der aktuelle Bildschirm
wird damit in der Zwischenablage abgelegt. Mit PSP können
Sie diesen Screenshot dann weiter bearbeiten. Dazu nur "Bearbeiten"
--> "Einfügen" --> "als eigenes Bild".
Dann auf gewünschten Ausschnitt zuschneiden und evtl. etwas
verkleinern.
Mouseover
muss noch erklärt werden:
Sie brauchen 2 gleichgroße
Bilder und den Webeditor. Zuerst bauen Sie das erste Bild auf
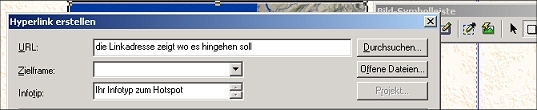
Ihrer Html-Seite ein. Dann rufen Sie über einen Doppelklick
ins Bild den nachfolgenden Dialog auf, Mouseover zeigt, wie
es weitergeht.

Für jedes Mouseover-Doppelbild
auf einer Seite muss ein eigener Name eingegeben werden.
Also "Name" = "vergleich, vergleich1, vergleich2, ..."
Alles speichern
und über den Internet-Explorer prüfen.
So jetzt können Sie vielleich
mit den ausgesuchten Bildern der Schule gleich ein Mouseover
auf einer Ihrer Seiten erstellen.
Das wars für heute. Gut
haben Sie mitgemacht. Sie haben den Referenten nicht durch unangenehme
Fragen in Verlegenheit gebracht. Er dankt es Ihnen.

|